Welcome | Register | Changes | Topics | Index | Search | Go
| <<O>> Difference Topic DatePickerPlugin (3 - 2018-07-06 - TWikiContributor) |
Date Picker Plugin<-- Contributions to this plugin package are appreciated. Please update this page at http://twiki.org/cgi-bin/view/Plugins/DatePickerPlugin 
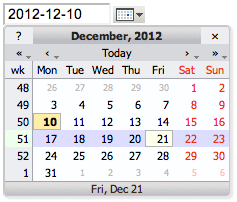
IntroductionThe DatePickerPlugin handles an input field with a pop-up calendar to select a date for use in TWiki forms and TWiki applications. The plugin is based on the Mishoo JSCalendarUse Date Picker in TWikiFormsThis package adds adate type to TWikiForms:
Use Date Picker in HTML FormsYou can also use the date picker directly in your HTML forms, without having to write any code. Just include this in the topic text:
<form action="...">
%DATEPICKER{ name="Start_date" value="2024-11-10" }%
<form>
This will show an HTML input field named "Start_date" and a button to popup a calendar to select a date.
Detailed Documentation<--/twistyPlugin twikiMakeVisibleInline-->
Read the Mishoo documentation or
visit the demo page for detailed information
on using the calendar widget.
This plugin includes the following function to make using the calendar
easier from other TWiki plugins:
renderForEditTWiki::Plugins::DatePickerPlugin::renderForEdit( $name, $value, $format [, \%options] ) -> $html
This is the simplest way to use calendars from a plugin.
use TWiki::Plugins::DatePickerPlugin; ... my $fromDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'from', '2012-12-31'); my $toDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'to', undef, '%Y'); addToHEADTWiki::Plugins::DatePickerPlugin::addToHEAD( $setup )
This function will automatically add the headers for the calendar to the page
being rendered. It's intended for use when you want more control over the
formatting of your calendars than renderForEdit affords. $setup is the name
of the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
use TWiki::Plugins::DatePickerPlugin;
...
sub commonTagsHandler {
....
# Add styles and javascript for the date picker & enable 'showCalendar'
TWiki::Plugins::DatePickerPlugin::addToHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/DatePickerPlugin/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the
second parameter is the date format. Default format is '%Y-%m-%d'.
The addToHEAD function can be called from commonTagsHandler for adding
the header to all pages, or from beforeEditHandler just for edit pages etc.
<--/twistyPlugin--> Installation InstructionsYou do not need to install anything on the browser to use this plugin. These instructions are for the administrator who installs the plugin on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
<--/twistyPlugin--> Plugin Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <<O>> Difference Topic DatePickerPlugin (2 - 2015-01-11 - TWikiContributor) |
Date Picker Plugin<-- Contributions to this plugin package are appreciated. Please update this page at http://twiki.org/cgi-bin/view/Plugins/DatePickerPlugin | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Page contents

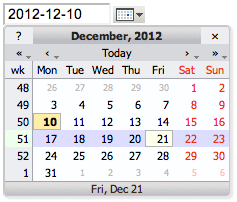
IntroductionThe DatePickerPlugin handles an input field with a pop-up calendar to select a date for use in TWiki forms and TWiki applications. The plugin is based on the Mishoo JSCalendarUse Date Picker in TWikiFormsThis package adds adate type to TWikiForms:
Use Date Picker in HTML FormsYou can also use the date picker directly in your HTML forms, without having to write any code. Just include this in the topic text:
<form action="...">
%DATEPICKER{ name="Start_date" value="2024-11-10" }%
<form>
This will show an HTML input field named "Start_date" and a button to popup a calendar to select a date.
Detailed Documentation<--/twistyPlugin twikiMakeVisibleInline-->
Read the Mishoo documentation or
visit the demo page for detailed information
on using the calendar widget.
This plugin includes the following function to make using the calendar
easier from other TWiki plugins:
renderForEditTWiki::Plugins::DatePickerPlugin::renderForEdit( $name, $value, $format [, \%options] ) -> $html
This is the simplest way to use calendars from a plugin.
use TWiki::Plugins::DatePickerPlugin; ... my $fromDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'from', '2012-12-31'); my $toDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'to', undef, '%Y'); addToHEADTWiki::Plugins::DatePickerPlugin::addToHEAD( $setup )
This function will automatically add the headers for the calendar to the page
being rendered. It's intended for use when you want more control over the
formatting of your calendars than renderForEdit affords. $setup is the name
of the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
use TWiki::Plugins::DatePickerPlugin;
...
sub commonTagsHandler {
....
# Add styles and javascript for the date picker & enable 'showCalendar'
TWiki::Plugins::DatePickerPlugin::addToHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/DatePickerPlugin/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the
second parameter is the date format. Default format is '%Y-%m-%d'.
The addToHEAD function can be called from commonTagsHandler for adding
the header to all pages, or from beforeEditHandler just for edit pages etc.
<--/twistyPlugin--> Installation InstructionsYou do not need to install anything on the browser to use this plugin. These instructions are for the administrator who installs the plugin on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
<--/twistyPlugin--> Plugin Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <<O>> Difference Topic DatePickerPlugin (1 - 2013-09-04 - TWikiContributor) |
Date Picker Plugin<-- Contributions to this plugin package are appreciated. Please update this page at http://twiki.org/cgi-bin/view/Plugins/DatePickerPlugin 
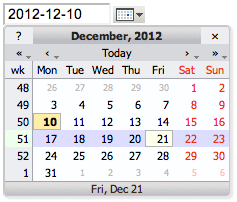
IntroductionThe DatePickerPlugin handles an input field with a pop-up calendar to select a date for use in TWiki forms and TWiki applications. The plugin is based on the Mishoo JSCalendarUse Date Picker in TWikiFormsThis package adds adate type to TWikiForms:
Use Date Picker in HTML FormsYou can also use the date picker directly in your HTML forms, without having to write any code. Just include this in the topic text:
<form action="...">
%DATEPICKER{ name="Start_date" value="2024-11-10" }%
<form>
This will show an HTML input field named "Start_date" and a button to popup a calendar to select a date.
Detailed Documentation<--/twistyPlugin twikiMakeVisibleInline-->
Read the Mishoo documentation or
visit the demo page for detailed information
on using the calendar widget.
This plugin includes the following function to make using the calendar
easier from other TWiki plugins:
renderForEditTWiki::Plugins::DatePickerPlugin::renderForEdit( $name, $value, $format [, \%options] ) -> $html
This is the simplest way to use calendars from a plugin.
use TWiki::Plugins::DatePickerPlugin; ... my $fromDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'from', '2012-12-31'); my $toDate = TWiki::Plugins::DatePickerPlugin::renderForEdit( 'to', undef, '%Y'); addToHEADTWiki::Plugins::DatePickerPlugin::addToHEAD( $setup )
This function will automatically add the headers for the calendar to the page
being rendered. It's intended for use when you want more control over the
formatting of your calendars than renderForEdit affords. $setup is the name
of the calendar setup module; it can either be omitted, in which case the method
described in the Mishoo documentation can be used to create calendars, or it
can be 'twiki', in which case a Javascript helper function called
'showCalendar' is added that simplifies using calendars to set a value in a
text field. For example, say we wanted to display the date with the calendar
icon before the text field, using the format %Y %b %e
use TWiki::Plugins::DatePickerPlugin;
...
sub commonTagsHandler {
....
# Add styles and javascript for the date picker & enable 'showCalendar'
TWiki::Plugins::DatePickerPlugin::addToHEAD( 'twiki' );
my $cal = CGI::image_button(
-name => 'img_datefield',
-onclick =>
"return showCalendar('id_datefield','%Y %b %e')",
-src=> TWiki::Func::getPubUrlPath() . '/' .
TWiki::Func::getTwikiWebname() .
'/DatePickerPlugin/img.gif',
-alt => 'Calendar',
-align => 'middle' )
. CGI::textfield(
{ name => 'date', id => "id_datefield" });
....
}
The first parameter to showCalendar is the id of the textfield, and the
second parameter is the date format. Default format is '%Y-%m-%d'.
The addToHEAD function can be called from commonTagsHandler for adding
the header to all pages, or from beforeEditHandler just for edit pages etc.
<--/twistyPlugin--> Installation InstructionsYou do not need to install anything on the browser to use this plugin. These instructions are for the administrator who installs the plugin on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
<--/twistyPlugin--> Plugin Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.DatePickerPlugin.


