

| Home | Gifts |
%BUBBLESIG{WikiName}% or %BUBBLESIG{WikiName - YYYY-MM-DD}%
-- %BUBBLESIG{TWikiGuest - 2025-12-14}%
%COLORPICKER{}% variable is handled by the ColorPickerPlugin.
%COLORPICKER{ name="..." value="..." }%
| Parameter | Description | Default | Example |
|---|---|---|---|
name | Name of input field | (required) | name="text_color" |
value | Initial color value, in hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). | (none) | value="#0000ff" |
size | Size of input field, in number of characters | (browser default) | size="8" |
class | CSS class of input field or the rectangular color block | (none) | class="twikiInputField" |
style | Style of input field or the rectangular color block | (none) | style="width: 190px; height: 32px" |
type | Type of color widget: • "below" - color picker is located below the input field;• "popup" - pop-up a color picker window when clicking the button next to the input field (this uses very little vertical space); • "view" - a read-only rectangular block colored in the color value (no color picker);• "view-hex" - like view, in addition shows the color value as an RGB hexadecimal code (no color picker); | type="below" | type="view-hex" |
| Additional parameters can be supplied; they will be added to the HTML input field or the rectangular color block. | |||
<form action="..."> %COLORPICKER{ name="text_color" value="#123456" class="twikiInputField" type="popup" }% <form> %COMMENT% without parameters shows a simple text box.
%COMMENT{}% can handle the following parameters: | Parameter | Description | Default |
|---|---|---|
type | This is the name of the template to use for this comment. Comment templates are defined in a TWiki template - see customization. If this attribute is not defined, the type is whatever is defined by COMMENTPLUGIN_DEFAULT_TYPE, either in this topic or in your WebPreferences. | "below" |
default | Default text to put into the textarea of the prompt. | |
target | Name of the topic to add the comment to | the current topic |
location | Regular expression specifying the comment location in the target topic. Read carefully the CommentPlugin documentation! | |
mode | For compatibility with older versions only, synonymous with type | |
nonotify | Set to "on" to disable change notification for target topics | "off" |
noform | Set to "on" to disable the automatic form that encloses your comment block - remember to insert <form> tags yourself! See CommentPluginExamples#noform for an example. | "off" |
nopost | Set to "on" to disable insertion of the posted text into the topic. | "off" |
remove | Set to "on" to remove the comment prompt after the first time it is clicked. | "off" |
button | Button label text | "Add comment" |
emailto | Send comment by email. Use comma "," to seperate multiple email addresses. This feature is disabled by default. To enable this feature, please set up "$TWiki::cfg{Plugins}{CommentPlugin}{EmailEnabled} = 1;". |
%DATEPICKER{}% variable is handled by the DatePickerPlugin.
%DATEPICKER{ name="..." value="..." }%
| Parameter | Description | Default | Example |
|---|---|---|---|
name | Name of input field. φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded. | (requiredφ) | name="Start" |
value | Initial date value. | "" (today) | value="2012-12-31" |
format | Format of resulting date value. • %a - abbreviated weekday name• %A - full weekday name• %b - abbreviated month name• %B - full month name• %C - century number• %d - the day of the month (00 ... 31)• %e - the day of the month (0 ... 31)• %H - hour (00 ... 23)• %I - hour (01 ... 12)• %j - day of the year ( 000 ... 366)• %k - hour (0 ... 23)• %l - hour (1 ... 12)• %m - month (01 ... 12)• %M - minute (00 ... 59)• %n - a newline character• %p - "PM" or "AM"• %P - "pm" or "am"• %S - second (00 ... 59)• %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)• %t - a tab character• %U, %W, %V - the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.• %u - the day of the week (1 ... 7, 1 = MON)• %w - the day of the week (0 ... 6, 0 = SUN)• %y - year without the century (00 ... 99)• %Y - year including the century (ex. 2012)• %% - a literal % character | "%Y-%m-%d" | format="%e %b %Y" |
id | ID of input field, optional. | "id_" + name | id="idStart" |
size | Size of input field, in number of characters. | (calculated as needed) | size="12" |
class | CSS class of input field. | "twikiInputField" | class="dateField" |
Additional HTML input field attributes, such as alt, disabled, maxlength, onblur, onchange, onfocus, readonly, style, tabindex, title | |||
<form action="..."> %DATEPICKER{ name="Start_Date" }% <form>
text, then hide the form. If EDITACTION is defined as form hide the normal text area and only edit the form.
%EDITACTION% (returning either text or form)
;action=text or ;action=form to the URL for the edit script. If you have defined EDITACTION in a topic setting or preference setting you can still edit the topic content or the form by removing the ;action=form or ;action=text from the edit URL in the browser and reload.
%EDITFORM{topic="..." formfields="..."}%
| Parameter: | Description: | Default: |
|---|---|---|
"..." ortopic="..." | Name of topic containing the TWiki form, such as "Bug1234". Specify topic name or Web.TopicName | Either "...", topic="" or formtemplate="" is required |
formtemplate="..." | Name of form template topic, such as "BugForm". Specify topic name or Web.TopicName | |
elements="..." | Elements of edit form: formstart is the HTML form tag, header the form header, formfields the form fields, submit the submit button, hiddenfields are hidden input fields, formend is the HTML form end tag. | "formstart, header, |
header="..." | Form header, typically containing the form name. If "on", the default format is used:"| *[[$formweb.$formtopic][$formtopic]]* ||" Supported variables: • $formweb - name of web containing the form definition. • $formtopic - name of topic containing the form definition. | "on" |
formfields="..., ..." | Specify names of TWiki form fields to use, in sequence. The all token shows all remaining fields. | "all" |
format="..." | Format of one form field. Supported variables: • $inputfield - rendered form input field. • $title - raw field name (includes space and other special characters). • $name - field name (sanitized title). • $size - size of field or selector. • $value - initial value, or select options. • $tooltip - tooltip message. • $attributes - type attributes, such as H for hidden, M for mandatory. • $extra - extra information, such as * for mandatory field. • $formweb - name of web containing the form definition. • $formtopic - name of topic containing the form definition. See details in TWikiForms#FormFieldTypes. | "| $title: $extra | $inputfield |" |
hiddenfields="..., ..." | List of form field names to use as hidden fields. For each name listed in hiddenfields="", add a name="value" parameter to specify the value of the hidden input field. If you omit the name="value" parameter for a hidden input field, it will be excluded as a form field, even with a formfields="all". | "" |
submit="..." | Format of submit button row. Line separator. Variable $submit expands to submit input field with label "Save", $submit(Save) to a submit input field with specific label. | "| | $submit |" |
onsubmit="..." | Execute JavaScript when the form is submitted, optional. | "" |
action="..." | Specify a TWiki script (view, edit, save, ...), or the full URL of an action to take on form submit. | "save" |
method="..." | HTML form action method. | "post" for saveaction, else "get" |
separator="..." | Line separator. Variable $br expands to <br /> tag, and $n to a newline. | "$n" |
default="..." | Text shown when no form or form fields are found | "" |
%EDITFORM{ topic="%INCLUDINGTOPIC%" }% - show HTML form to update form data of the including topic (typically used in an included header)
%EDITFORM{ topic="%BASEWEB%.%BASETOPIC%" formfields="Priority, Status" hiddenfields="Updated" Updated="%SERVERTIME{$year-$mo-$day}%" submit=" | | $submit(Update) |" }%
%EDITFORMFIELD{"fieldname" form="...Form"}% - create form field defined in a TWiki Form template
%EDITFORMFIELD{"fieldname" topic="..."}% - create form field based on a topic that has a TWiki Form & initialize its value
%EDITFORMFIELD{"fieldname" type="..."}% - create an HTML input field
| Parameter: | Description: | Default: |
|---|---|---|
"fieldname" | The name of a TWiki form field or HTML form field. | Required |
form="..." | Name of form template topic, such as "BugForm". Specify topic name or Web.TopicName | Either form or topic is required unless type is specified |
topic="..." | Name of topic containing form, such as "Bug1234". Specify topic name or Web.TopicName | |
format="..." | Format string. Supported variables: • $inputfield - rendered form input field. • $title - raw field name (includes space and other special characters). • $name - field name (sanitized title). • $size - size of field or selector. • $value - initial value, or select options. • $tooltip - tooltip message. • $attributes - type attributes, such as H for hidden, M for mandatory. • $extra - extra information, such as * for mandatory field. See details in TWikiForms#FormFieldTypes. This parameter is ignored if type="..." is specified. | "$inputfield" |
value="..." | Initial value of input field. If omitted and if topic="..." is specified, the value is taken from the named form field. | "" |
type="start" | Special case: Start an HTML form. Parameters: "form" type="start" action="save" topic="..." method="" onsubmit="" onreset="" • action: Specify a TWiki script (view, edit, save, ...), or a full action URL, default "view". • topic: Specify topic name or Web.TopicName, default current topic; ignored if full action URL is provided. • method: HTML form action method, default "post" for save action, else "get". • onsubmit: Execute JavaScript when the form is submitted, optional. • onreset: Execute JavaScript when the reset button is clicked, optional. | "" |
type="end" | Special case: End an HTML form. Parameters: "form" type="end" | "" |
type="..." | Special case: Create an input field regardless of the type defined in the TWikiForm. Used mainly for hidden fields and submit button. The nameless parameter is the field name. Supported types: • "fieldname" type="hidden" value="..." - hidden input field. • "fieldname" type="submit" value="..." - submit button, value is button label. • "fieldname" type="button" value="..." onclick="..." - regular button, value is button label. • "fieldname" type="text" value="..." size="80" - text input field. • "fieldname" type="textarea" value="..." size="80x6" - multi line text area field, size denotes columns x rows. • "fieldname" type="checkbox" value="..." text="..." - checkbox, text is display text. • "fieldname" type="radio" value="..." text="..." - radio button, text is display text. • In addition, any valid XHML and HTML5 input type is supported, such as type="date", type="file", type="image". Additional type-specific parameters can be supplied, such as alt="...", checked="checked", class="...", max="...", min="...", placeholder="...", src="...", style="...", width="...". Consult HTML documentation. | "" |
%EDITFORMFIELD{ "ReleaseType" form="PackageForm" value="Beta-1" }%
%EDITFORMFIELD{ "form" type="start" action="save" topic="%BASEWEB%.%BASETOPIC%" method="post" }% | Priority: | %EDITFORMFIELD{ "Priority" topic="%BASETOPIC%" }% | | Status: | %EDITFORMFIELD{ "Status" topic="%BASETOPIC%" }% | | | %EDITFORMFIELD{ "form" type="submit" value="Update" }% | %EDITFORMFIELD{ "Updated" type="hidden" value="%SERVERTIME{$year-$mo-$day}%" }% %EDITFORMFIELD{ "form" type="end" }%
%EDITTABLE{}% variable is handled by the EditTablePlugin
%EDITTABLE{ attributes }%
| Attribute | Comment | Default |
|---|---|---|
header | Specify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button | (no header) |
format | The format of one column when editing the table. A cell can be a text input field, or any of these edit field types: • Text input field (1 line): | text, <size>, <initial value> | • Textarea input field: | textarea, <rows>x<columns>, <initial value> | • Drop down box: | select, <size>, <option 1>, <option 2>, etc* | * only one item can be selected • Radio buttons: | radio, <size*>, <option 1>, <option 2>, etc | * size indicates the number of buttons per line in edit mode • Checkboxes: | checkbox, <size*>, <option 1>, <option 2>, etc | * size indicates the number of checkboxes per line in edit mode • Fixed label: | label, 0, <label text> | • Row number: | row, <offset> | • Date: | date, <size>, <initial value>, <DHTML date format*> | * see Date Field Type | "text, 16" for all cells |
changerows | Rows can be added and removed if "on" Rows can be added but not removed if "add" Rows cannot be added or removed if "off" | CHANGEROWS plugin setting |
quietsave | Quiet Save button is shown if "on", hidden if "off" | QUIETSAVE plugin setting |
include | Other topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. | (none) |
helptopic | Topic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. | (no help text) |
headerislabel | Table header cells are read-only (labels) if "on"; header cells can be edited if "off" or "0" | "on" |
editbutton | Set edit button text, e.g. "Edit this table"; set button image with alt text, e.g. "Edit table, %PUBURL%/%SYSTEMWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with "hide" (Note: Button is automatically hidden if an edit button is present in a cell) | EDITBUTTON plugin setting |
buttonrow | Set to top to put the edit buttons above the table. | bottom |
javascriptinterface | Use javascript to directly move and delete row without page refresh. Enable with "on", disable with "off". | JAVASCRIPTINTERFACE plugin setting |
redirectto | Set up a return page after saving changes. e.g By setting redirectto="%BASEPAGE%", you can return to base page if your editable table is included by another page. | (none) |
%EDITTABLE{ format="| text, 20 | select, 1, one, two, three |" changerows="on" }% | *Name* | *Type* | | Foo | two |
%TWIKISHEET{}% variable is handled by the TWikiSheetPlugin
%TWIKISHEET{ parameters }%
| Parameter | Description | Example | Default | |
|---|---|---|---|---|
mode | Mode of operation: • mode="classic" - regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode. • mode="toggle" - spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode. • mode="toggle-edit" - like "toggle" but initial state is spreadsheet edit mode. • mode="edit" - the table is always in spreadsheet edit mode. | mode="edit" | {Plugins} configure setting ( "toggle") | |
concurrent | Concurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo. • concurrent="0" - disable concurrent editing; changes by others will be shown after a page reload. • concurrent="1" - enable concurrent editing; changes by others will show up while editing TWiki Sheet. | concurrent="1" | {Plugins} configure setting ( "0") | |
save | Optionally disable save; useful to demo the plugin | save="0" | save="1" | |
width | Table width in pixels; a horizontal scrollbar is added if needed | width="500" | (full window width) | |
height | Table height in pixels; a vertical scrollbar is added if needed | height="300" | (full table height) | |
colHeaders | Set to "false" to disable the default column headers (A, B, C); set to a function for custom headers, such as:colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }", which will show headers A (1), B (2), C (3), ... | colHeaders="false" | colHeaders="true" | |
rowHeaders | Set to "false" to disable the default row headers (1, 2, 3) | rowHeaders="false" | rowHeaders="true" | |
contextMenu | Defines the right-click context menu; set to "false" to disable; set to array of available strings, such as:contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']" | contextMenu="false" | contextMenu="true" | |
fixedRowsTop | Fixed number of rows shown on top; takes effect if height parameter is used | fixedRowsTop="1" | (none) | |
fixedColumnsLeft | Fixed number of columns shown on the left; takes effect if width parameter is used | fixedColumnsLeft="2" | (none) | |
formulas | Formula support; set to "false" to disable spreadsheet calculations in table cells, such as: =SUM(A1:A8) | formulas="false" | formulas="true" | |
maxCols | Maximum number of columns | maxCols="10" | (unlimited) | |
maxRows | Maximum number of rows | maxRows="1000" | (unlimited) | |
minSpareCols | When set to 1 (or more), automatically add a new column at the right if there are no more empty columns | minSpareCols="1" | minSpareCols="0" | |
minSpareRows | When set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows | minSpareRows="1" | minSpareRows="0" | |
wordWrap | Word wrap; set to "false" to disable cell content wrapping if it does not fit in the fixed column width | wordWrap="false" | wordWrap="true" | |
| more... | Additional Handsontable options • Number value: Specify the number, such as width="500" • String value: Enclose the string in single quotes, such as preventOverflow="'horizontal'" • Boolean value: Specify "true" or "false", such as manualRowResize="true" • Array value: Specify the array, such as manualRowResize="[40, 50]" • Object value: Specify the object, such as columnSorting="{ column: 2, sortOrder: true }" • Function: Specify the JavaScript function, such as: cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" |
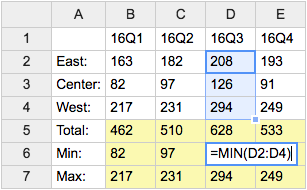
%TWIKISHEET{ mode="edit" save="0" }% | | 16Q1 | 16Q2 | 16Q3 | 16Q4 | | East: | 163 | 182 | 208 | 193 | | Center: | 82 | 97 | 126 | 91 | | West: | 217 | 231 | 294 | 249 | | Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) | | Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) | | Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) | |  |
%USERSIG{WikiName}% or %USERSIG{WikiName - YYYY-MM-DD}%
-- %USERSIG{TWikiGuest - 2025-12-14}%
| Revision r1 - 2012-11-11 - 09:07:03 - TWikiContributor | Edit |